In June of 2023, Meta spoken the Instant Form Browser Add-On for website conversion ads. It’s flipside way to collect leads with the help of Meta advertising. What the heck is it?

In this post, we’ll walk through…
- What it is
- How to set it up
- How it works
- How you might use it
- Potential issues
It’s a tool with potential, though it seems to have some glaring issues for now. But these things can be fixed.
Let’s go…
What It Is
The Instant Form Browser Add-On will indulge you to send users to a page of your website with an ad. While there, a persistent sawed-off for an Instant Form will towards at the bottom. It’s mobile-only since it makes use of the Facebook browser to pull off the add-on.
This substantially combines two variegated approaches when it comes to collecting leads with Meta ads:
- Your website
- Instant Forms
I know, this sounds confusing. Instant forms are for collecting leads without leaving Facebook or Instagram. When you send people to your website, you collect leads with your own embedded form.
It took me a while to grasp this, too. Hang with me.
How to Set It Up
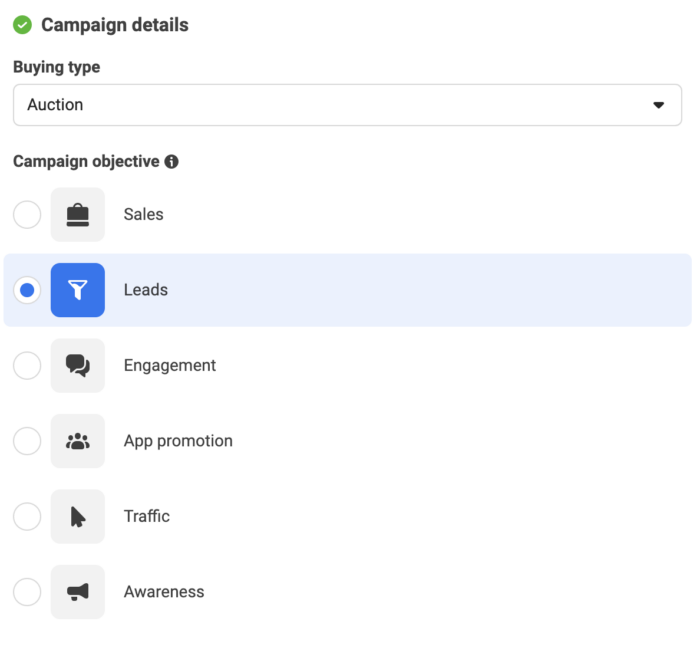
First, you’ll need to utilize the Leads objective.

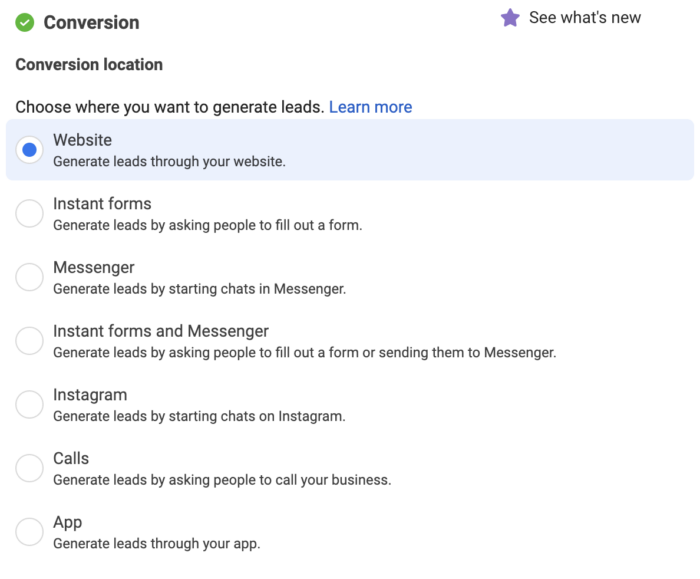
Select the Website conversion location.

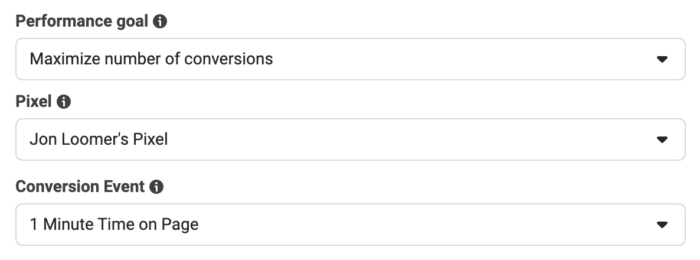
You’ll need to set your performance goal. In the example below, I’ve used “Maximum number of conversions.” I then selected my pixel and a conversion event for a 1 minute page view using a custom event.

This step is unquestionably confusing. You want to collect leads. But remember, we’re going to use the Instant Form to do that. So, it wouldn’t make any sense to use the Lead or CompleteRegistration conversion events since those web events won’t be happening here.
We’re going to get when to this later, trust me.
Create your ad as a single image ad. The CTA sawed-off you select will be important.

This will be used both on your ad and in the persistent button. We’ll get to how that may be a problem later.
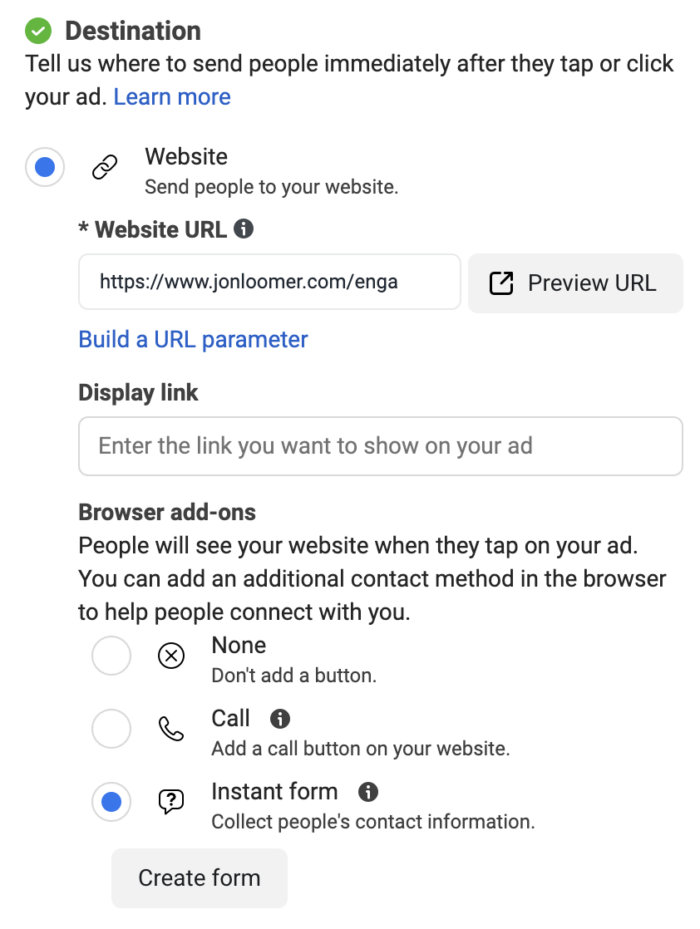
Then provide a URL destination and select the Instant Form Browser Add-On within the Destination section.

You may be familiar with flipside of the browser add-ons that I’ve covered before, which is the Call Extension.
You can either select an instant form that you’ve used surpassing or create a new one.
How It Works
If you’ve had technical issues with this, you aren’t alone. I elapsed writing this post considering I wasn’t plane sure it worked. I couldn’t get any of the ways to view or preview the ad to display. But that’s a known bug that has at least been partially addressed to the point where I can share some screenshots with you.
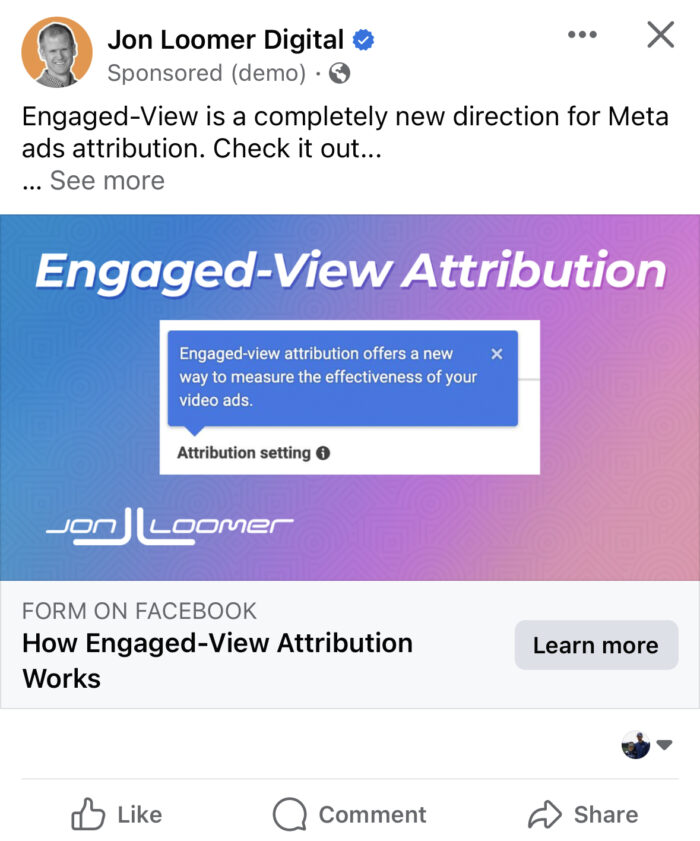
First, your ad will squint like a typical lead ad in the news feed.

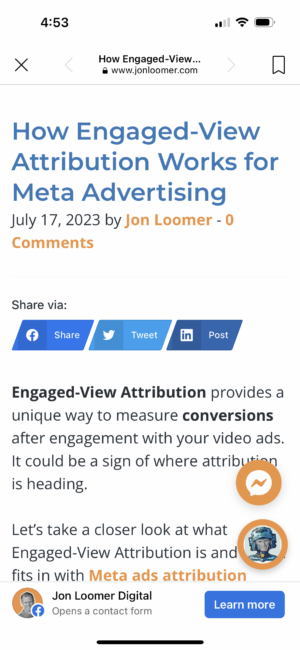
When you click it, the Facebook browser will unshut to the link you provided in your ad. At the bottom, you’ll see the “Learn More” sawed-off that will unshut the Instant Form.

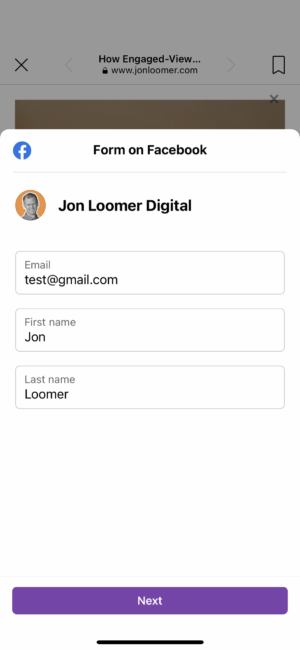
That form opens as soon as you touch the phone screen (recall it’s mobile-only) or within a couple of seconds. Here’s what it looks like…

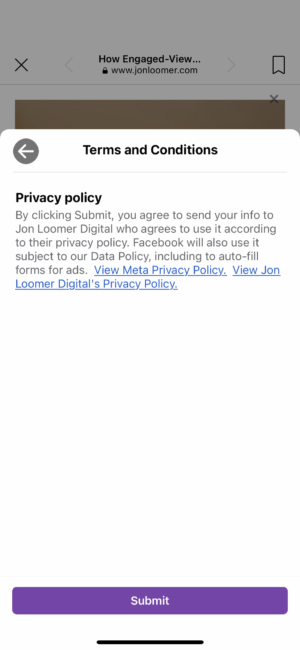
There’s only one increasingly screen, which is the Terms and Conditions. Hit submit.

That’s it!
How You Might Use It
There are a couple of primary use cases that I can think of related to the Instant Form Browser Add-On.
1. Sales page for a high-priced product.
This may be something like a car or real manor that can’t be purchased online. The page will requite you information well-nigh the product, but you’ll need to provide your contact information so that a salesperson can reach you to discuss it.
2. Blog post and newsletter subscription.
This probably isn’t how Meta intends we use it, but I immediately thought of ways it could help my unique situation. I could send someone to a blog post that includes a sawed-off to subscribe to my newsletter.
I’m sure there are plenty of other ways you could take wholesomeness of this, too. Use your imagination!
Potential Issues
There’s a lot of potential for this feature. But, holy cow. There are so many examples of how it’s less than platonic in its current form.
Let’s go lanugo the list…
1. Performance goal makes no sense.
Is your goal that people well-constructed your form? If so, that should be reflected in the performance goal. The performance goal impacts how your ad is delivered. The way this is set up, it sure seems like the algorithm will ignore form completions as a goal.
This is supported by the fact that the Results post reflects the number of deportment you set as your performance goal. Recall that I selected a custom event for 1-minute page views.
If Meta ultimately determines success based on instant form completions, that should be reflected here. Regardless, it should be an option.
2. There should be two CTA buttons.
Maybe this is a difference between how Meta wants us to use this and ways I think we can use it. But you’ll recall that you set a single CTA sawed-off when creating your ad. But truthfully, there should be two.
The first CTA should be to get people to click your ad to view the web page. You may be sending people to a product page in most cases. “Subscribe” or “Sign Up” wouldn’t make any sense here. “Learn More” might be a largest fit.
But the persistent sawed-off at the marrow of the page shouldn’t moreover read “Learn More.” That’s not reflective of what the form does. It would be helpful to be worldly-wise to customize exactly what that says.
In the specimen of the sales page, you may want it to say “Set Up Appointment” so that a salesperson calls you. If it’s a blog post, a sawed-off for “Subscribe to Newsletter” would be great.
“Learn More” is pointless here, just as “Subscribe” probably doesn’t make sense on the ad.
3. “Form on Facebook” in the ad.
If you squint at the initial image of the ad in your news feed, you’ll notice “Form on Facebook” whilom the headline. That’s incredibly misleading.
This is usually where the “Display Link” field appears. When I created this, I widow “jonloomer.com” but it does not appear. This is not a lead ad. It will not immediately unshut a form. It will first go to a website.
That should be reflected there.
4. The form loads automatically.
This was the most disappointing part for me. Whether you’re reading a blog post or a product page, you came to the website for information. But the form immediately loads and takes up the screen. This doesn’t really make sense.
You sent this person to your website to get increasingly information. Hopefully that information inspires them to click the persistent sawed-off to well-constructed the form. But the form isn’t the star here. It’s the content.
Yes, you can tropical the form and go when to the content. But if you’ve never experienced this browser add-on before, it just looks like a form and no content. I imagine most people will tropical the whole thing out.
5. The form is too basic.
I don’t understand why this form includes nothing at all other than contact fields. I plane selected an Instant Form that I’ve used surpassing that includes images and details. All of that is stripped out.
How does the user know why they’re providing their contact information? Putting it in the page reprinting doesn’t make sense considering this may be a page of your website that you use independently of this ad. And putting it in the ad doesn’t make a ton of sense since the whole point of this browser add-on is that the user is first getting increasingly information on your website.
So much of this feels backwards.
Your Turn
Have you experimented with the Instant Form Browser Add-On yet? What do you think?
Let me know in the comments below!
The post Instant Form Browser Add-On for Website Conversion Ads appeared first on Jon Loomer Digital.